Happy new year to you from all of us at Intersoft! Thank you for being part of the Intersoft community in 2013. Your success means everything to us. Looking ahead, the new year is ripe with possibility. At Intersoft, we resolute to serve you better with improved products and new product category that will truly save development time and cost, as well as providing you with even better, responsive support.
We’re very excited to welcome 2014 with some great product plans and roadmap that we think you will really love. However, before we get into the new year’s roadmap, let’s take a quick recap on the achievements we’ve made during the past year.
2013 Year In Review
2013 was absolutely an incredible year for us! Considered our busiest and most productive year ever, we managed to ship over 400 high quality components across 7 platforms. And for the first time ever, we expanded our product portfolio to 4 new platforms and deliver them at once in a single release. At a glance, all 2013 product plans were successfully delivered, and exceeded much more than the plans.
Here are the list of our top 8 achievements that I would like to share.
- Shipped Crosslight — the industry’s first advanced toolset for cross-platform native mobile apps development supporting iOS, Android, Windows Phone and Windows 8
- Delivered 400+ UI components across 7 platforms, covering desktop, RIA, web, and mobile apps development — all packed with comprehensive documentation and tons of samples
- All 40+ ASP.NET components revamped to support latest web standards, HTML5 and CSS3
- Released Reporting lineup for Silverlight, the industry’s first reporting tool offering end-to-end, comprehensive business reporting capabilities.
- Redesigned websites, streamlined account and license management with single sign-on, yielding more compelling and engaging user experiences
- Modernized Intersoft experiences leveraging balanced design aspects that takes account minimalism, content exposure, layout, identity and typography.
- Major product rebranding with the introduction of Premier Studio, the first time in our history as we’re expanding our products portfolio into new market segments such as the cross-platform mobile development industry
- Joined Visual Studio 2013 Launch Partner, releasing a major service pack that updates all components to support Visual Studio 2013, Internet Explorer 11 and Windows 8.1 in timely fashion
2014 Focus — Enterprise Mobile Development Made Easy
In 2014, we will be laser-focused on the cross-platform mobile development tools. Our works in 2013 is just the beginning of our holistic mobile roadmap. Building on the foundations laid in the initial Crosslight release, we’re striving to make cross-platform enterprise apps development even easier and simpler with a multitude of new features, components and services that work reliably across multiple platforms such as iOS, Android, Windows Phone 8, and Windows 8.
Our team is currently hard at work creating the next iteration of Crosslight which will make available many functionalities common to line-of-business apps development. Announcing “Crosslight 2”, we will be adding over 200 new features and dozens of new, highly reusable services to the already powerful mobile toolset.
The new Crosslight will be the industry’s first, one of its kind, that lets you create the most demanding business apps that leverage advanced capabilities such as offline data storage, pending changes management, automatic synchronization to cloud, push notifications, user authentication, social network integration and much more. And better yet, all these services can be programmed in a single codebase — not each codebase per platform. So imagine how many months you can shave off from your development time table!
Building fully functional, usable data-driven apps is really time-consuming as there are a lot of things to consider. For examples, your apps need to be “timezone aware” if you have users located in different regions and time zone. Your apps need to handle two-way time zone conversion between the local device’s timezone with the server. Adding to the complexity — data synchronization, offline storage, and data editing — all need to be thoughtfully considered and integrated for them to work in harmony, ultimately producing great apps that are beautiful inside and out. Sounds too much hassles? Fear not — we’ve got it covered!
The new data services in the upcoming release will be built with “timezone aware” enabled by default. Furthermore, it will take account the best practices of building highly scalable enterprise-class apps, and consider every little detail that you might not aware of. All you need is simply consuming the services and customize the settings with a few lines of code, and Crosslight will handle the rest behind the scene.
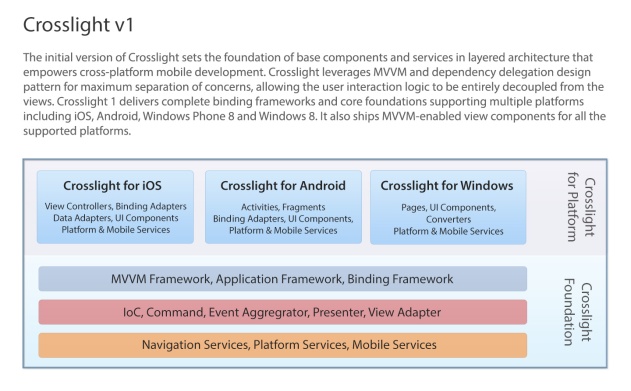
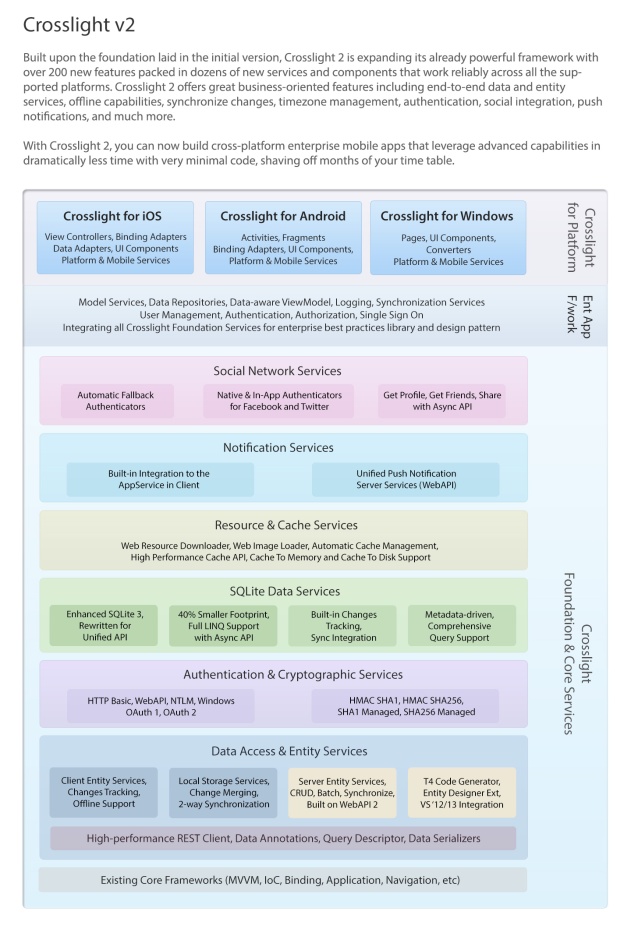
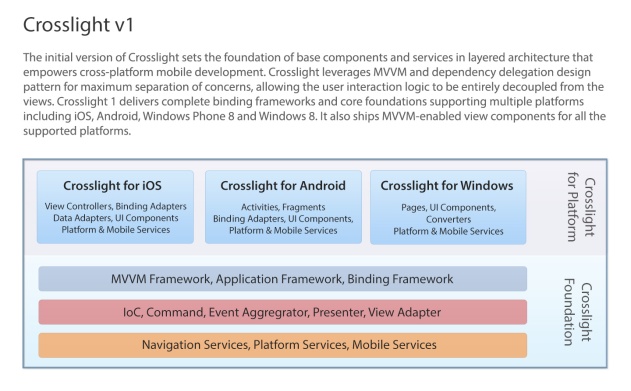
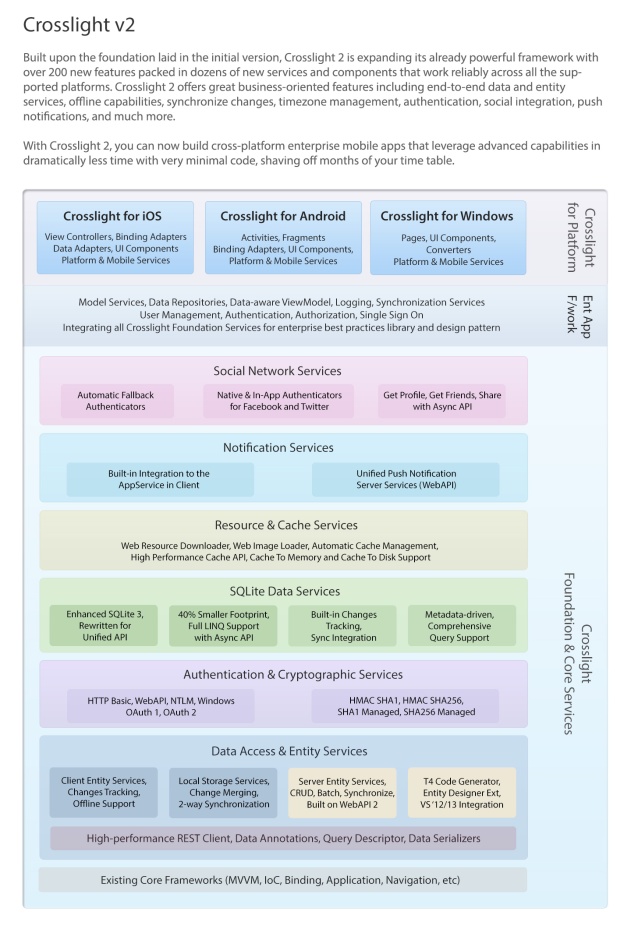
To summarize the Crosslight roadmap, please take a look at the following diagram which lets you easily overview and compare the existing state of Crosslight with the expanded offering in the upcoming release.


As seen in the diagram above, the upcoming release will be strongly focused on enterprise data services and core mobile services such as discussed above which include entity services, authentication, social network integration and push notifications. In the second release later this year, you can expect more data visualization and user interface components optimized for the mobile apps scenarios.
An important announcement with regards to our release cycle, we will be adjusting the first iteration of the release to the beginning of the year while the second one is planned for the mid of the year. We believe this schedule changes are beneficial to us, our partners and our valued customers as the releases will occur in more appropriate timing for project planning, and more ideal time to market.
This blog post only provides a high level overview of the planned mobile tools roadmap. In the near future, we will post the complete details of the mobile features as well as the roadmap for other platforms such as ASP.NET and Silverlight in our public community forum. Stay tuned for the next announcement.
Last but not least, I hope you liked our upcoming product plans and roadmap. Please feel free to drop your comments or feedback related to the roadmap, or if you wish to see something in our next milestone.
All the best,
Jimmy